
微信小程序 扩展组件·选项卡组件
tabs 选项卡组件。 <view class="page"> <mp-tabs tabs="{{tabs}}" activeTab="{{activeTab}}" swiperClass="weui-tabs-swipe...

tabs 选项卡组件。 <view class="page"> <mp-tabs tabs="{{tabs}}" activeTab="{{activeTab}}" swiperClass="weui-tabs-swipe...

sticky 粘性布局组件。Sticky 组件与 CSS 中 position: sticky 属性实现的效果一致,当组件在屏幕范围内时,会按照正常的布局排列,当组件滚出屏幕范围时,始终会固定在屏幕顶部。 属性列表 属性...

recycle-view 小程序长列表组件 使用此组件需要依赖小程序基础库 2.2.2 版本,同时依赖开发者工具的 npm 构建。具体详情可查阅官方 npm 文档。 背景 目前小程序会有不少的应用场景里会用到无限长列表的交互,当一个页面展...

emoji 仿微信表情组件。使用前需将文档下方提供的表情雪碧图上传 CDN,再传入表情组件。为提升首次加载表情图片的性能,可通过 image 组件提前触发雪碧图的下载,利用浏览器的缓存机制。在不使用表情面板的页...

Searchbar 搜索组件Searchbar提供搜索的功能,并展示搜索的结果。 示例代码: { "usingComponents": { "mp-searchbar": "../components/searchbar/searchbar...

Navigation Navigation是小程序的顶部导航组件,当页面配置navigationStyle设置为custom的时候可以使用此组件替代原生导航栏。 示例代码: { "usingComponents": { "mp-naviga...

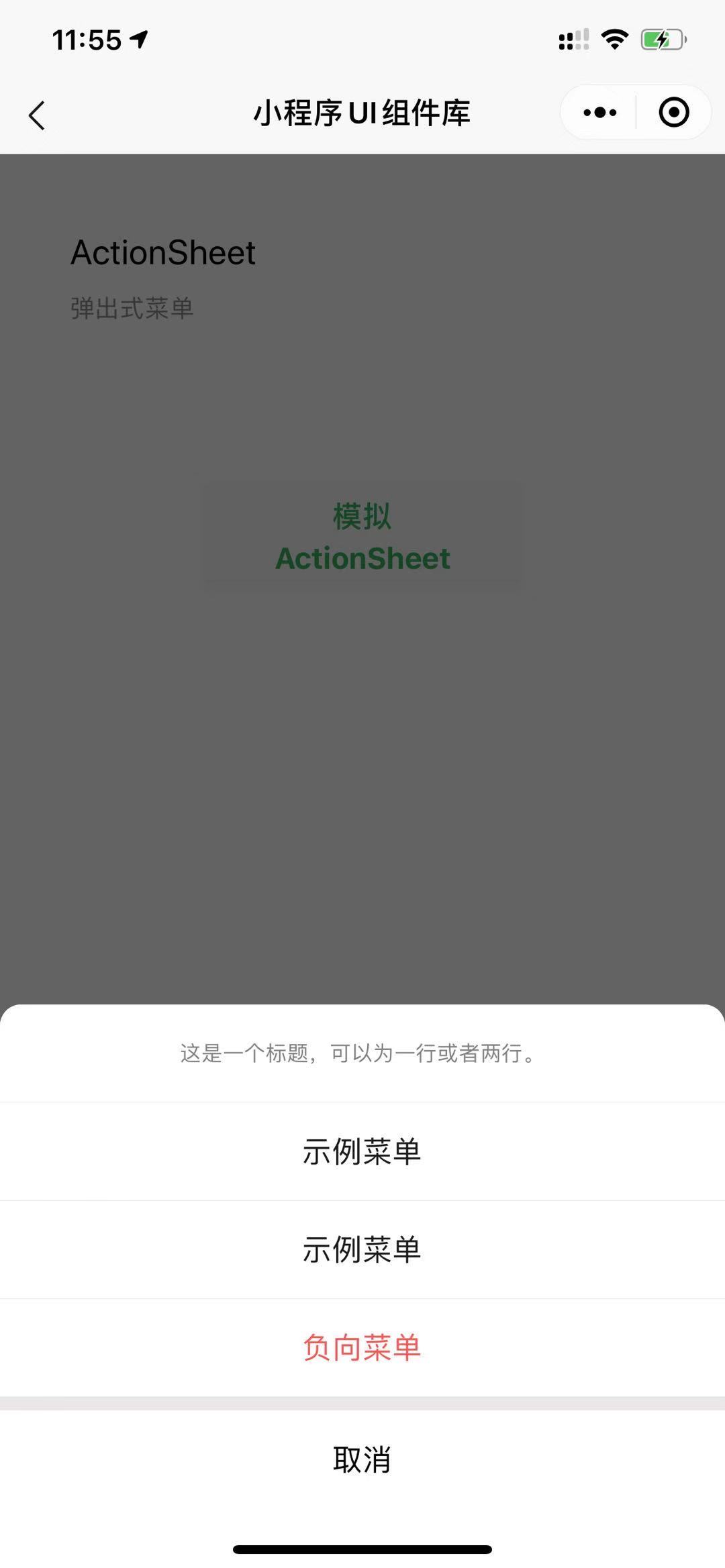
ActionSheet 底部弹起的操作按钮组件 代码引入 在 page.json 中引入组件 { "usingComponents": { "mp-actionSheet": "../../components/actionsheet/ac...

Half Screen Dialog 半屏弹窗,辅助完成当前页面任务时;提醒用户并引导用户的下一步操作;用户主动发起的任务时。 代码引入 在 page.json 中引入组件 { "usingComponents": { "mp-halfSc...

Toptips Toptips顶部错误提示组件,常用于表单校验或提交请求到后台成功或失败的错误提示,如下图所示。 引入组件 在 page.json 中引入组件 { "usingComponents": { "mp-toptips": ".....

Dialog Dialog弹窗组件。 示例代码: { "usingComponents": { "mp-dialog": "../components/dialog/dialog" } } <view class="page">...