 绘图接口和方法
绘图接口和方法
canvasContext.setStrokeStyle
定义
设置边框颜色。
Tip: 如果没有设置fillStyle,默认颜色为black。
参数
| 参数 | 类型 | 定义 | |
|---|---|---|---|
| color | Color | Gradient Object | 填充色 |
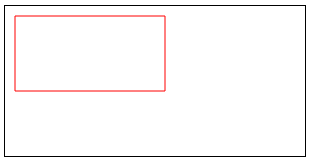
例子
const ctx = wx.createCanvasContext('myCanvas')
ctx.setStrokeStyle('red')
ctx.strokeRect(10, 10, 150, 75)
ctx.draw()

 绘图接口和方法
绘图接口和方法

 CDN-服务器-VPS优惠/促销/测评-撸主机评测
CDN-服务器-VPS优惠/促销/测评-撸主机评测


